Role : UX Writer
Client : Perfectly Spoken
Perfectly Spoken est un site web d’apprentissage de l’anglais freemium, à travers des leçons vidéo en ligne. À travers les leçons, l’étudiant a la possibilité de suivre ses progrès d’apprentissage.
Objectif :
Proposer une boîte de dialogue de confirmation plus claire lors de la suppression du compte utilisateur.
Analyse :
Si l’utilisateur souhaite supprimer son compte, une page apparaît indiquant les conséquences de sa décision. En bas de cette page, il y a un bouton rouge « Delete Account« .
Tout d’abord, il semble que le texte ait un problème de mise en page, car il apparaît dans une colonne, plutôt que de s’adapter à l’écran complet de l’appareil.
Deuxièmement, on ne sait pas ce qu’il va se passer en cliquant sur le bouton rouge « Delete Account« .
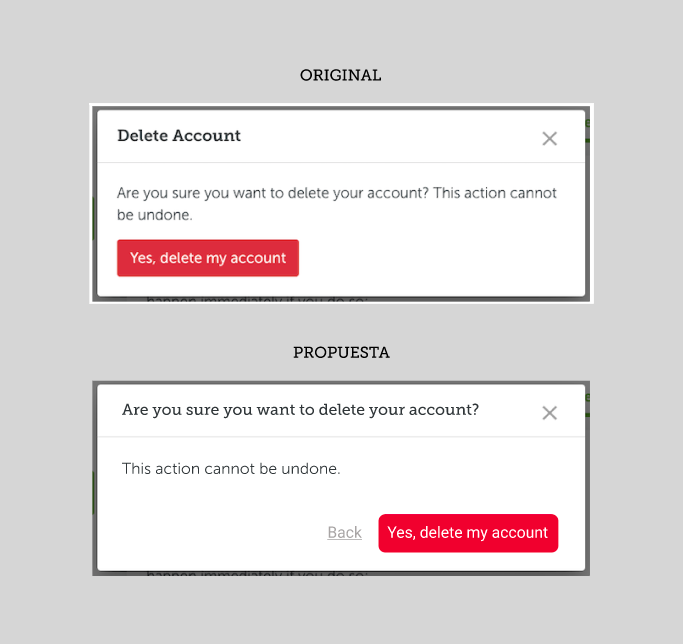
En cliquant sur ce bouton, la boîte de dialogue de confirmation apparaît. Elle peut être simplifiée et améliorée pour une meilleure compression de l’utilisateur.
Proposition :
Dans la boîte de dialogue de confirmation, au lieu de répéter le contenu du bouton rouge « Delete Account« , je trouvais plus intéressant de m’adresser directement à l’utilisateur en lui posant une question pour attirer son attention : « Are you sure you want to delete your account?«
De plus, poser la question dans le titre permet de gagner en clarté dans le corps du message et de souligner le fait que l’action est irréversible « This action cannot be undone. »
Bien que l’on puisse fermer la fenêtre avec le X, je pense qu’il est nécessaire que l’utilisateur ait une option directe pour revenir à la page précédente. C’est pourquoi j’ai ajouté un lien à côté du bouton rouge. « Back » me semble plus clair que « Cancel« .
Je n’ai pas changé « Yes, delete my account » car très clair, mais en ajoutant le lien « Back« , j’ai déplacé ce CTA sur la droite.
(Cette proposition a été développée pendant ma formation en UX Writing – Shifta. Elle n’est pas publiée sur le site de Perfectly Spoken).