Role : UX Writer
Client : PromoFarma
PromoFarma est une Marketplace de parapharmacie, qui offre plus de 150.000 produits et plus de 7.000 marques, à des prix abordables. Son leitmotiv : « Votre santé est notre priorité ».
Le 8 février 2021, PromoFarma a dévoilé sa nouvelle marque, abordant son processus de transition progressive vers DocMorris et son objectif de devenir une plateforme e-health.
Objectif :
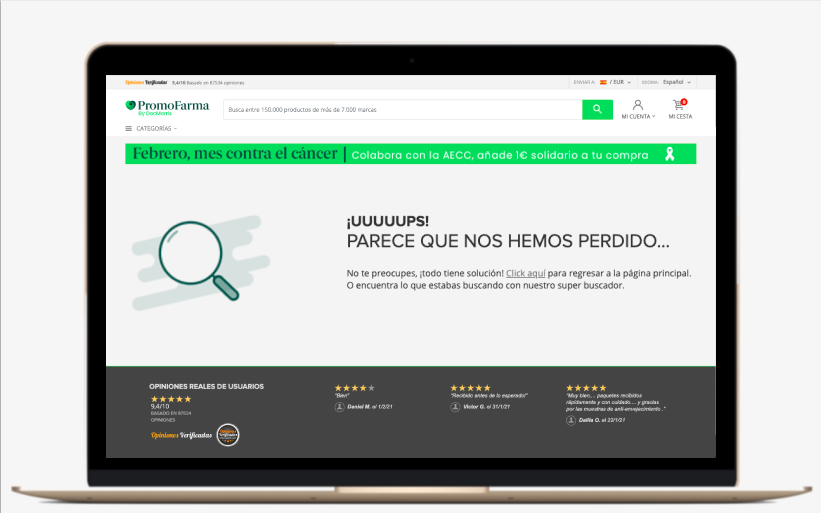
Re-designer la page Error 404 de la web PromoFarma.
Analyse :
Il me semble que la page 404 actuelle de PromoFarma a un ton un peu trop convivial surtout dans le cas d’une page d’erreur.
Étant une e-commerce de produits de parapharmacie qui a pour objectif de se convertir en plateforme intégrale de services de santé, il me semble nécessaire de transmettre plus de sérieux et de confiance, tout en restant proche des usagers.
Quant à l’expérience utilisateur, elle propose seulement de revenir à la page d’accueil via un lien « Cliquez-ici » ou d’utiliser le moteur de recherche. Ici aussi, il est possible d’offrir plus d’options de manière plus visuelle (CTA) afin de faciliter le Customer Journey
Proposition :
Étant une e-commerce de santé et de soins personnels, il me semble nécessaire de transmettre un sentiment réconfortant, de protection et de confiance. Savoir que dans tous les cas, PromoFarma est attentif et essaie de faire en sorte que le client ait des solutions et des réponses à ce dont il a besoin.
Il me semblait donc important de se concentrer sur un vocabulaire représentatif de PromoFarma et qui transmet une forme de sérénité : Ne pas s’inquiéter, prendre soin de vous, aider, conseiller, engagement, être à vos côtés…
Au lieu du lien « Cliquez-ici », j’ai opté pour 4 CTA redirigeant vers 4 parties spécifiques du site :
- La page d’accueil : dans le cas où l’utilisateur a besoin d’effectuer une action à partir de cette page (bannières, top produits, meilleures offres…).
- La page dédiée aux masques : en temps de pandémie, c’est ce que les utilisateurs recherchent le plus.
- La page du Blog : dans le cas où l’utilisateur ait besoin de conseils de santé et de beauté (tout en profitant de lui donner plus de visibilité, étant caché en bas du menu vertical).
- La page du Centre d’aide : dans le cas où l’utilisateur ait besoin de consulter la FAQ ou contacter PromoFarma.
Pour renforcer ce sentiment de confiance et « humaniser » cette page d’erreur, j’ai choisi une image avec une pharmacienne souriante et au regardant le client aimablement, tout en recherchant des produits.
(Cette proposition a été développée pendant ma formation en UX Writing – Shifta. Elle n’est pas publiée sur le web PromoFarma).